Box Alignment
개요
CSS Level 1과 CSS Level 2에서는 텍스트 정렬을 통한 텍스트 정렬과 자동 여백 균현을 통한 블록 정렬을 허용했다. 그러나 테이블의 셀을 제외하고는 세로 정렬이 불가능했다. 이 모듈에서는 더 많은 정렬에 대한 기술적인 주제를 다룬다.
플렉스 레이아웃(flex layout)과 그리드 레이아웃(grid layout)에서의 정렬 축
컨테이너 내의 컨텐츠를 정렬하는 경우에는 다음과 같이 컨테이너와 정렬 대상과의 관계에 따라 다른 방법을 사용한다.
- block 수준의 요소 내에 존재하는 inline 또는 linie-block 수준의 요소
- table의 th 또는 td 내에 존재하는 콘텐츠
- Flex Layout
- Grid Layout
Flex Layout에서의 정렬 축
Flex Layout에서는 동일한 레이아웃 항목이라도 flex-wrap 속성의 값을 wrap을 주어 다음 행으로 밀려 내려가면 기본적으로 별개의 flex 컨테이너로 처리한다.
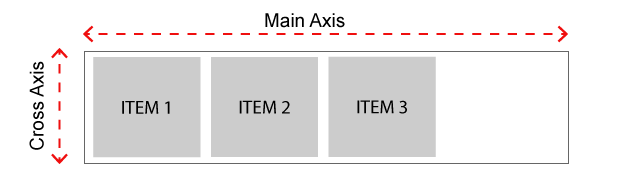
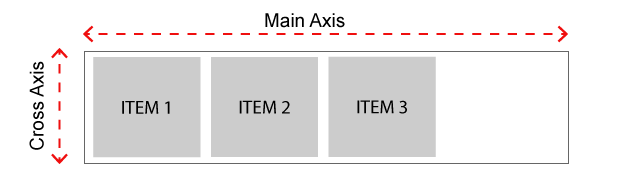
flex-direction 속성이 row 또는 row-reverse 값을 갖는 경우에는 다음과 같이 두 개의 축을 갖는다.

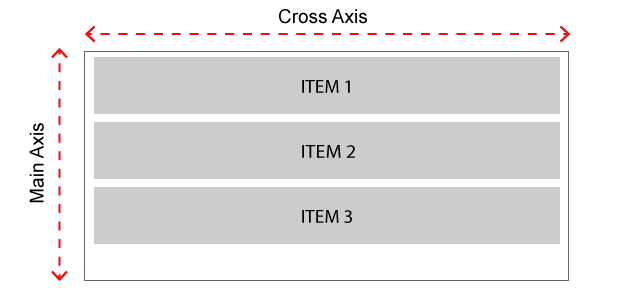
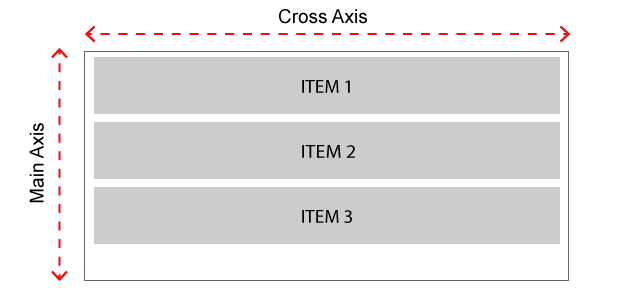
flex-direction 속성이 column 또는 column-reverse 값을 갖는 경우에는 다음과 같이 두 개의 축을 갖는다. 또한 writing-mode 속성의 값이 vertical-rl 또는 vertical-lr 일 경우에도 해당된다.

Grid Layout에서의 정렬 축
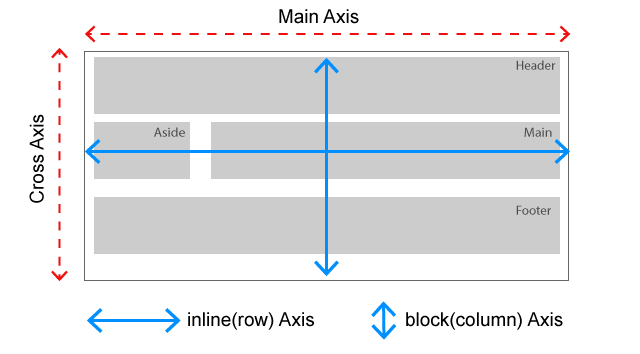
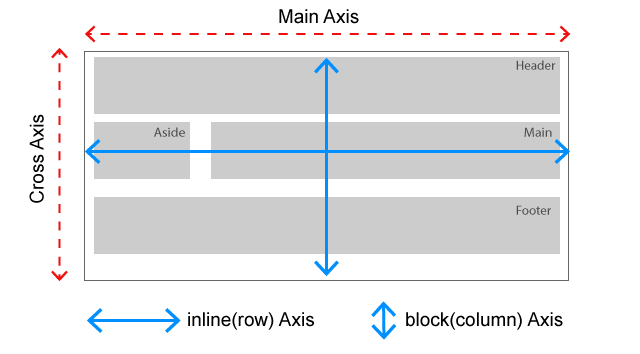
writing-mode 속성의 값이 horizontal-tb 일 경우 다음과 같이 축을 갖는다.

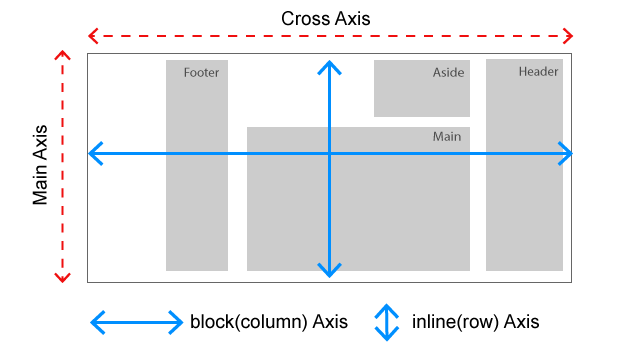
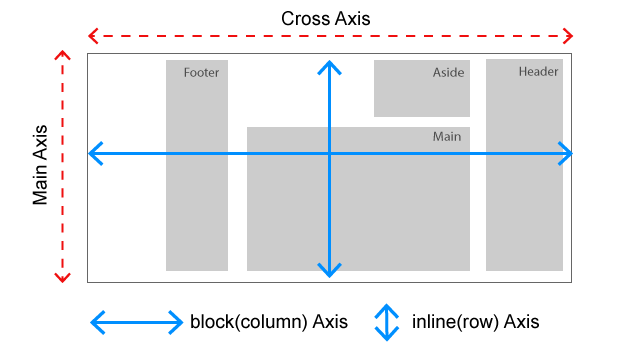
writing-mode 속성의 값이 vertical-rl 또는 vertical-lr 일 경우 다음과 같이 축을 갖는다.

관련 속성
align-content
플렉스 레이아웃(flex layout)에서 다중 라인 플렉스 컨테이너(flex container)에 교차축(cross axis) 방향으로 정렬한다. 그리드 레이아웃(grid layout)에서 로우축(row axis) 그리드 트랙(grid track)에 대한 컬럼축(column axis) 방향으로 정렬을 설정한다.
align-items
플렉스 레이아웃(flex layout)에서 플렉스 컨테이너(flex container)에 존재하는 레이아웃 항목에 대하여 교차축(cross axis) 방향으로 정렬을 설정한다. 그리드 레이아웃(grid layout)에서 로우축(row axis) 그리드 트랙(grid track)에 존재하는 레이아웃 항목에 대하여 컬럼축(column axis) 방향으로 정렬을 설정한다.
align-self
Flex Layout의 플렉스 컨테이너(flex container)에 존재하는 특정 레이아웃 항목에 대한 교차축(cross axis) 방향 정렬과 Grid Layout의 로우축(row axis) 그리드 트랙(grid track)에 존재하는 특정 레이아웃 항목에 대한 컬럼축(column axis) 방향의 정렬을 설정한다.
column-gap
컬럼(열)과 컬럼(열) 사이의 간격을 지정한다.
gap
Flex Layout과 Grid Layout에서 레이아웃 항목의 row-gap, column-gap 속성을 한번에 설정하는 속기 속성이다.
justify-content
Flex Layout에서 플렉스 컨테이너(flex container) 내 레이아웃 항목을 주축(main axis) 방향으로 정렬을 설정한다. Grid Layout에서는 로우축(row axis) 그리드 트랙(grid track)을 로우축(row axis) 방향으로 정렬을 설정한다.
justify-items
Grid Layout에서 레이아웃 항목을 기본 트랙 내에서 정렬을 지정한다.
justify-self
정렬 대상이 정렬 컨테이너 내에서 정렬되는 방식을 지정한다.
place-content
align-content 속성과 justify-content 속성 값을 한번에 작성할 수 있는 속기 속성이다.
place-items
align-items 속성과 justify-items 속성을 동시에 작성할 수 있는 속기 속성이다.
place-self
align-self 속성과 justify-self 속성 값을 한번에 작성할 수 있는 속기 속성이다.
row-gap
행(row)과 행(row) 사이의 간격을 지정한다.
W3C Modules